7. Statiske SVG tegningner - del-tegninger
Indsæt en tegning i en tegning
Lige som man kan lave grundelementer som linjer, rektangler mv, så kan man også placere et andet SVG element inde på en eksisterende canvas.
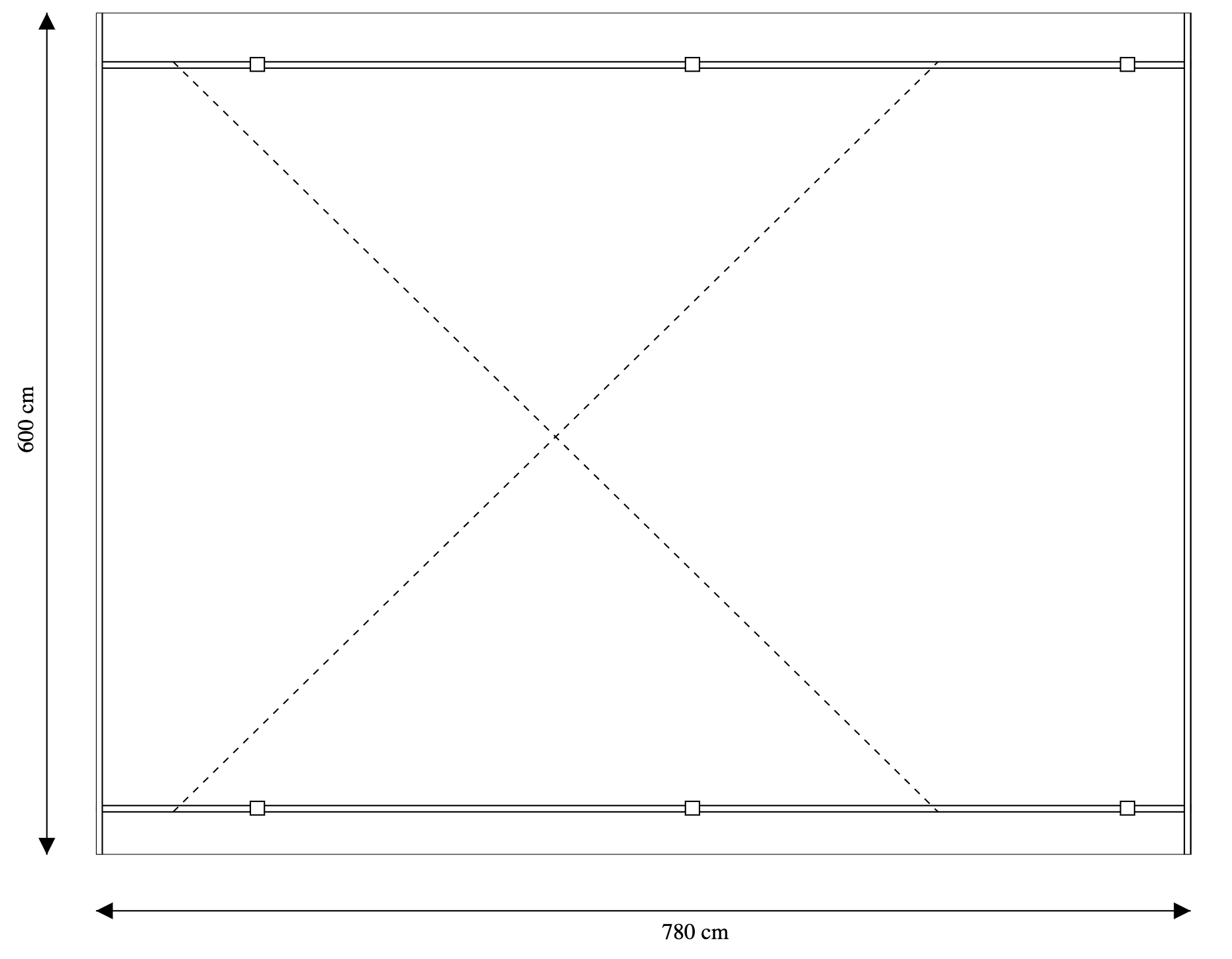
Med udgangspunkt i tegningen af den flade carport, skal vi tilføje to pile og to labels der viser længde og bredde på carporten:

Figur 1: Simpel carport med måleangivelser
Herunder ses en skitse til hvordan man indlejrer en svg-tegning i en anden tegning:
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
height="100%" viewBox="0 0 855 690"
preserveAspectRatio="xMinYMin">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
x="75"
y="10"
width="800"
height="600"
viewBox="0 0 780 600"
preserveAspectRatio="xMinYMin">
..... Den indre tegning af den simple carport
</svg>
..... Tegning af afstandsmål og angivelse af mål i cm
</svg>
Det vigtigste er linje 14, hvor der laves en viewBox for den indre svg-tegning, sådan at alt det der tegnes, kan tegnes, som om hele det element ligger i (0,0) og ikke som det faktisk er tilfældet, i (75,10).
Øvelse
Tegn nu den simple carport med måleangivelser fra figur 1.
Bonus-spørgsmål
Hvad er det nu `ViewBox` indeholder? Er det enheder fra den virkelige verden (World Coordinates), eller er det størrelsen på hele tegningen (Canvas) i pixels?
Svar: Det er enheder fra den virkelige verden. Fx. i centimeter på vores carport. Vores ViewBox mål sørger SVG så for at skalere til `width` og `height`.Vejledende løsning
Hvis du er kørt fast - så lur her
```xmlDing dong. Du er nu færdig med de statiske SVG tegninger. Tillykke! Nu skal lære at sætte SVG tegninger ind i en Thymeleaf template via en Javalin backend. Hop ud til forsiden - og kom videre derfra. God fornøjelse.